Tutoriel
Créer des visuels sur-mesure avec Deneb sur Power BI
Rédigé par Gaëlle Giry-Deloison – Consultante BI Actinvision
Power BI est un outil formidable pour donner vie à vos données grâce à des visualisations interactives et efficaces. Cependant, il se peut que les visuels disponibles ne puissent pas répondre à un besoin bien spécifique, c’est dans ce cas précis que le visuel Deneb se révèle très utile.
Deneb est un visuel certifié par Microsoft Power BI qui permet aux utilisateurs d’exploiter la syntaxe déclarative JSON des langages Vega et Vega-Lite pour créer des visualisations sur-mesure. Vega et Vega-Lite (version simplifiée de Vega) sont des langages déclaratifs pour créer des visualisations de données interactives.
L’objectif de ce turoriel n’est pas de dispenser un cours sur le langage Vega, mais plutôt de démontrer les performances du visuel Deneb.
Installation Deneb
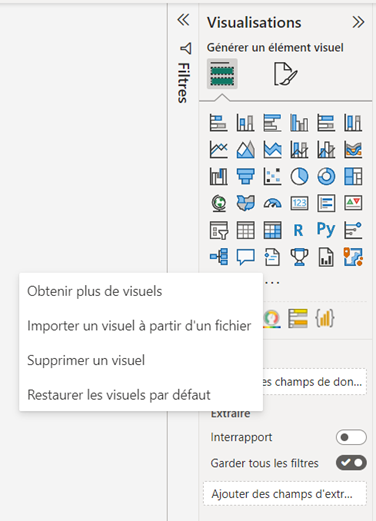
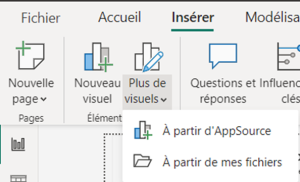
Deneb est disponible dans l’AppSource Microsoft via l’onglet Insérer > Plus de visuels > A partir de l’AppSource ou dans le panneau de Visualisations > Obtenir plus de visuels
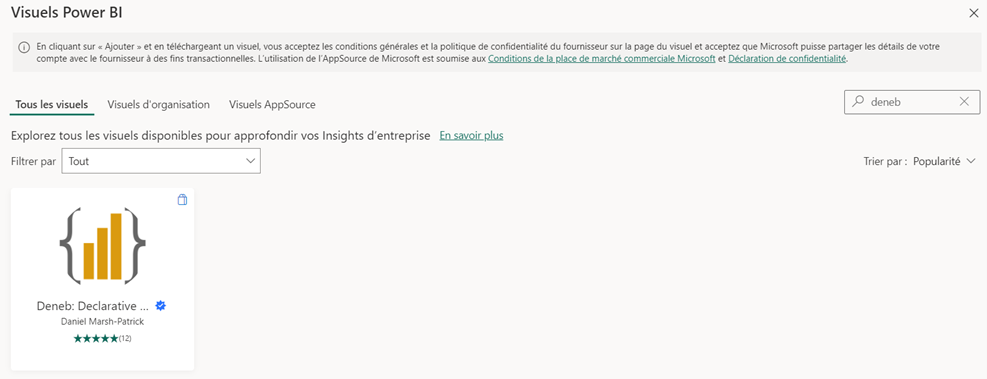
Vous pouvez ainsi ajouter le visuel à votre rapport :
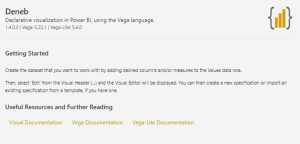
Avant de vous lancer il est bien sûr conseillé de lire la documentation sur le visuel et les langages Vega et Vega-Lite :
Mise en pratique
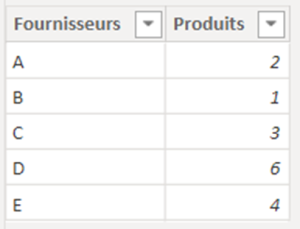
Afin de comprendre le fonctionnement du visuel, nous allons débuter avec un exemple très simple. Prenons un jeu de données composé de deux colonnes. La colonne Fournisseurs correspond au nom du fournisseur et la colonne Produits au nombre de produits fabriqués par le fournisseur. Nous souhaitons visualiser ces données dans un histogramme.
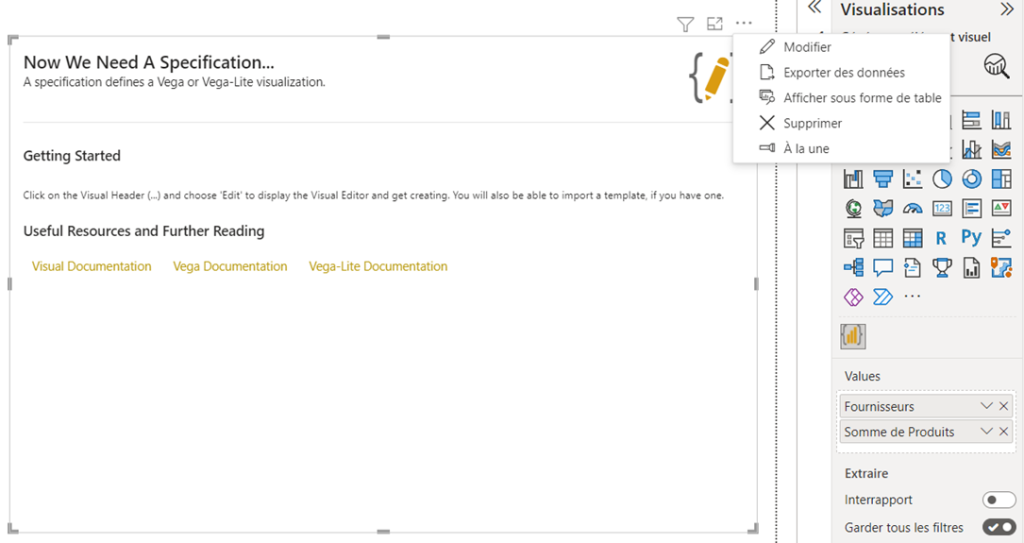
Il convient d’abord d’ajouter les champs que l’on souhaite visualiser sur notre graphique puis d’ouvrir l’éditeur en cliquant sur Modifier.
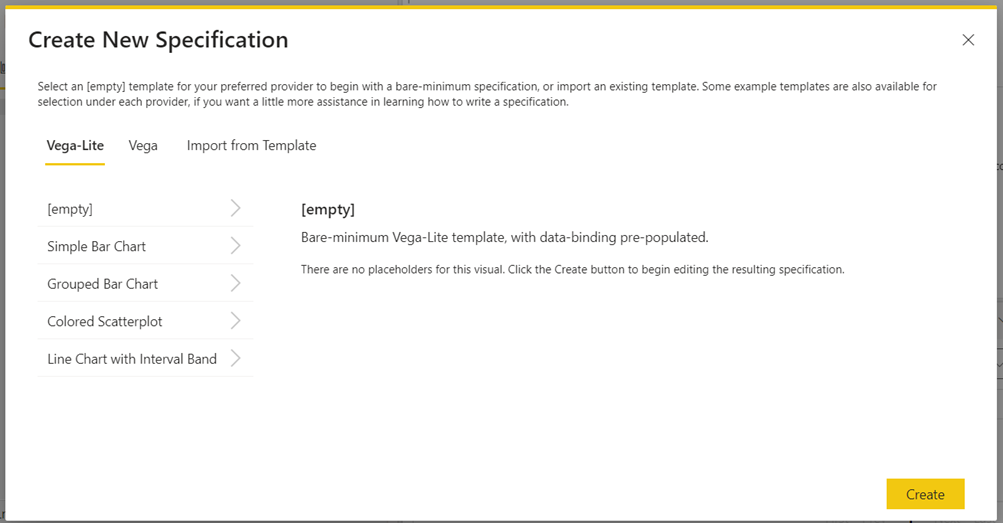
Plusieurs possibilités s’offrent à nous : partir d’un modèle vide afin de créer notre visuel de A à Z, ou d’utiliser un template déjà existant. Dans cet exemple nous allons choisir un modèle vide.
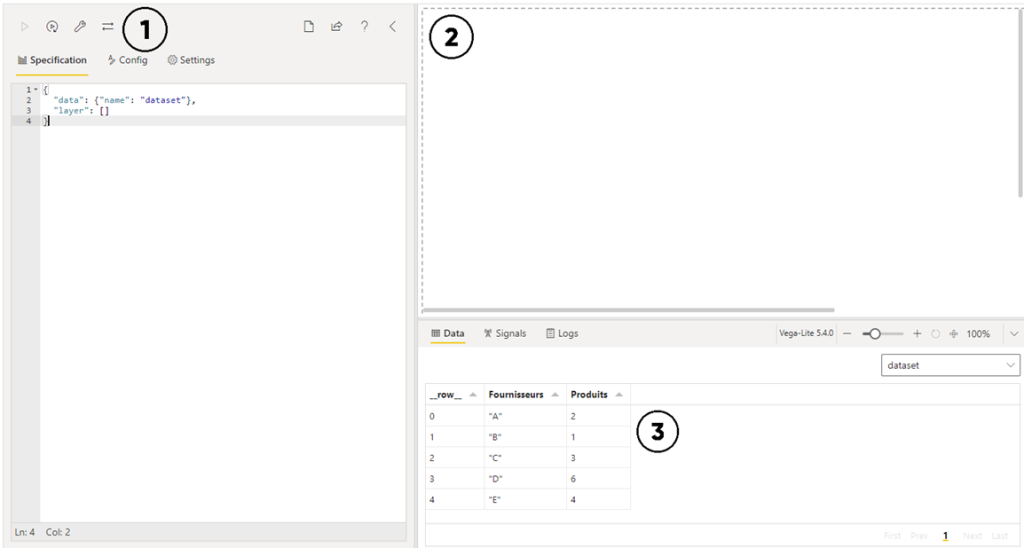
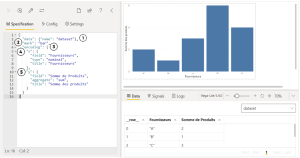
Trois fenêtres apparaissent :
1) L’éditeur visuel (à gauche) contient le code JSON permettant la création du visuel. Si ce dernier est modifié, le bouton Play doit être rejoué pour effectuer la mise à jour. Auto-apply le fait automatiquement à chaque changement. La clé à molette peut être utilisée pour mettre le code au bon format (retours à la ligne, espaces…).
2) Le volet de prévisualisation du graphique
3) Le volet de débogage permet aux utilisateurs de comprendre et de résoudre les problèmes rencontrés lors de l’exécution des instructions.
Ce code relativement simple nous permet d’obtenir un histogramme. Intéressons-nous aux différentes instructions données.
1) Data: données à utiliser pour la création du visuel, par défaut le jeu de données se nomme « dataset »
2) Mark: type de graphique à créer, ici un graphique en barres
3) Encoding: définit les axes du graphique
4) Y: axe vertical du graphique, on utilise le champ Produits en spécifiant que l’on agrège la somme de tous les produits. On donne également le titre Somme des produits à l’axe.
5) X: axe horizontal du graphique, on utilise ici le champ Fournisseurs en précisant qu’il s’agit de données nominales et on donne le titre Fournisseurs à l’axe.
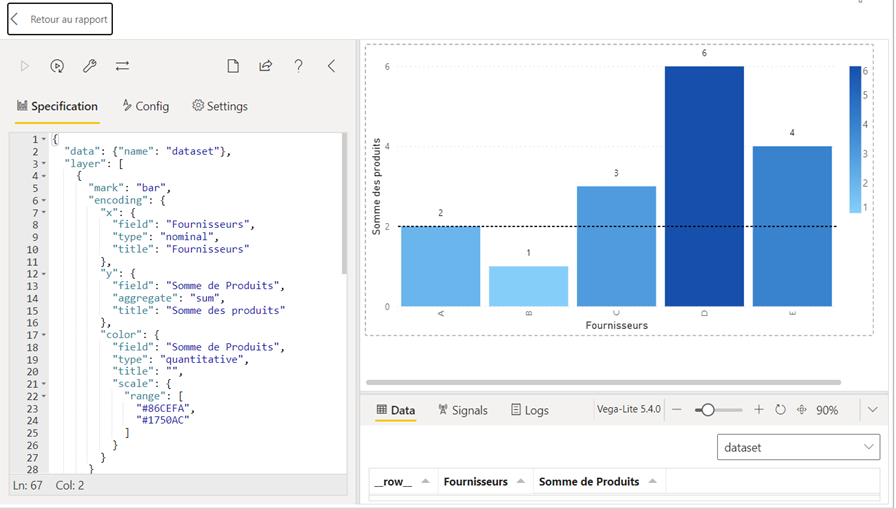
Maintenant que nous avons saisi le fonctionnement du visuel Deneb, nous allons complexifier notre requête. Nous souhaitons désormais modifier la couleur des colonnes en fonction de la somme de produits fabriqués et ajouter une ligne d’objectif à 2. Pour ce faire, nous allons entrer le code suivant :
Nous obtenons ainsi cet histogramme avec un dégradé de bleu en fonction de la somme de produits fabriqués par les fournisseurs. Pour revenir à la vue de rapport il suffit de cliquer sur « Retour au rapport ».
Conclusion
Dans ce tutoriel, nous avons passé en revue les différents modules du visuel Deneb et nous vous avons montré comment l’utiliser à travers un exemple simple. Deneb est un visuel sur-mesure qui vous permettra de créer des visualisations qui correspondent parfaitement à vos besoins.
Les possibilités de personnalisation sont infinies !
Pour aller plus loin, nous vous conseillons de consulter la galerie d’exemples.