Tableau / Multiple marks layers for map
Ce tutoriel va vous présenter comment utiliser cette nouvelle fonctionnalité (disponible dans la version 2020.4) de manière classique puis nous iront un peu plus loin avec un exemple proposé par Jeffrey Shaffer sur son blog, ou il craque la fonctionnalité pour créer de nouveaux visuels.
Utilisation « classique » de la fonctionnalité
1) Créer une carte avec plusieurs couches.
a. Ouvrir Tableau Desktop et connecter une source qui comporte plusieurs rôle géographique. A noter qu’il est possible également de joindre deux sources qui n’ont qu’un seul rôle géographique chacune.
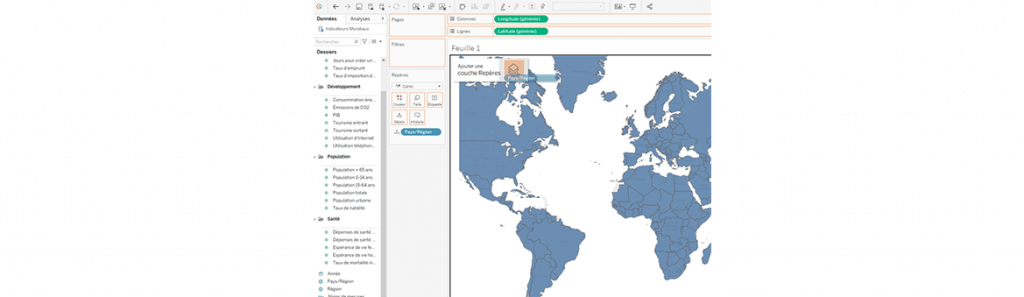
b. Dans la feuille de calcul, glisser un des champs géographique pour créer une carte.
c. Glisser ensuite un deuxième champs géographique sur la carte pour voir apparaître l’option ‘Add a marks layer’. Relâcher le champs : vous avez créé une carte avec plusieurs couche.
2) Renommer les couches.
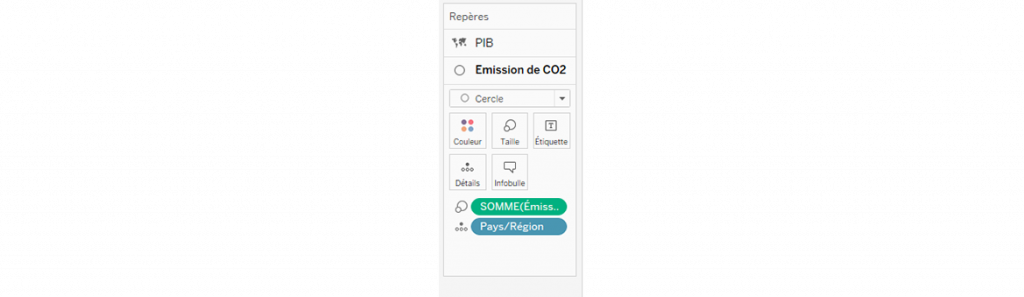
a. Une fois vos couche créées, vous pouvez renommer chacune d’entre elle dans l’étagère des repères (soit en double cliquant sur le champs, soit à l’aide de la flèche).
3) Ajuster la lisibilité des couches.
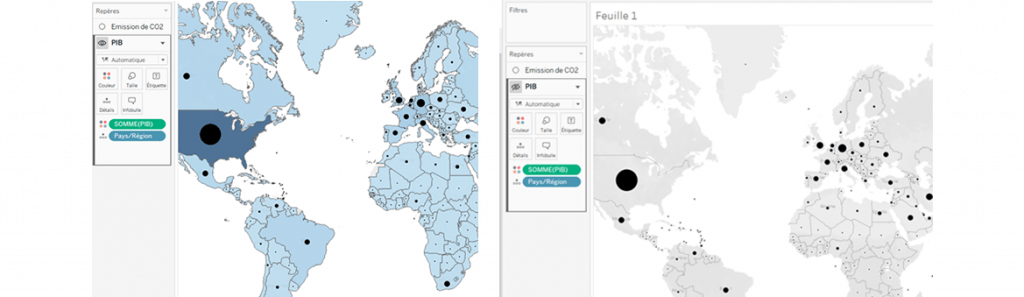
a. Vous pouvez choisir d’afficher ou de masquer certaines couches en passant votre souris sur l’étagères des repères : une icône d’œil devrait apparaitre (a noter qu’il est possible de faire cette manipulation via le menu déroulant de chaque repère.
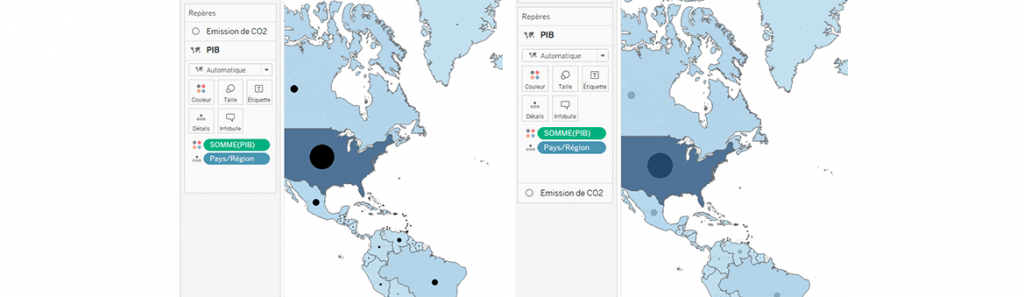
b. Également, il est possible de réorganiser l’ordre des couches pour faire avancer une couche au premier plan ou au contraire la reculer (la position la plus haute sera le premier plan).
4) Activer/désactiver la sélection des couches.
a. A l’aide du menu déroulant pour chaque couche, il est possible d’activer ou de désactiver la sélection : la couche ne disparaitra pas mais il ne sera plus possible de cliquer dessus une fois la sélection désactivée.
Après avoir parcouru les ressources disponibles sur internet, et notamment le blog de Jeffrey Shaffer voici un exemple plus poussé d’utilisation des couches de cartes. Dans cet exemple, et en utilisant notamment la fonctionnalité ‘MakePoint’ pour fixer des visualisations sur une carte nous allons cumuler deux couches de cartes ‘classique’ ainsi qu’une couche de type pie chart.
1) Se connecter à la source de données ‘indicateurs mondiaux’ dans les sources enregistrées de tableau.
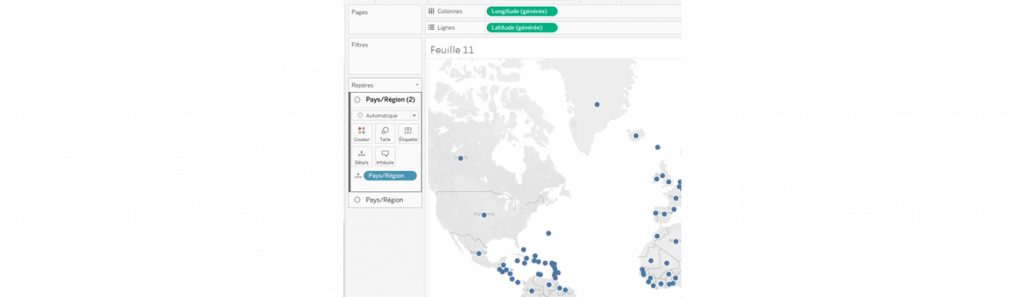
2) Double cliquer sur le champs ‘pays/region’ pour générer une carte.
3) Glisser le même champs sur la carte existante pour ajouter une couche de carte.
4) Sur la première couche, nous allons représenter l’indicateur d’utilisation d’internet par pays.
a. Renommer la couche en ‘Utilisation internet’.
b. changer le type de repère pour ‘densité’.
c. Ajouter le champs utilisation internet en couleur et modifier les couleurs pour ‘lumière gris rouge’ avec une intensité à 90% et une opacité à 40%.
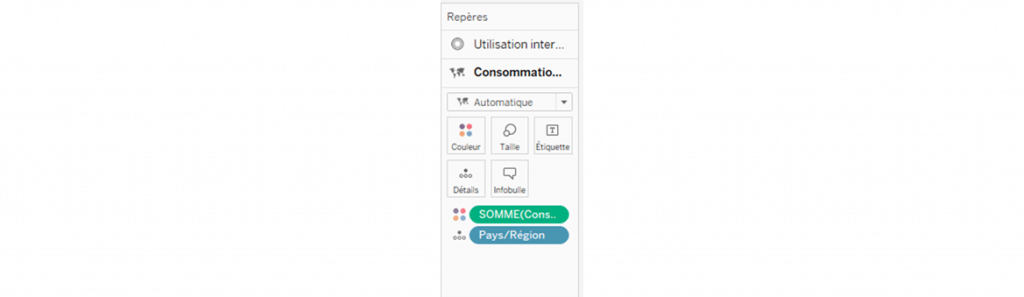
5) La deuxième couche va nous permettre de représenter La consommation énergétique.
a. Renommer la couche en ‘consommation énergétique’.
b. Modifier le type de repère pour ‘carte’.
c. Glisser la somme des consommation énergétiques en couleur.
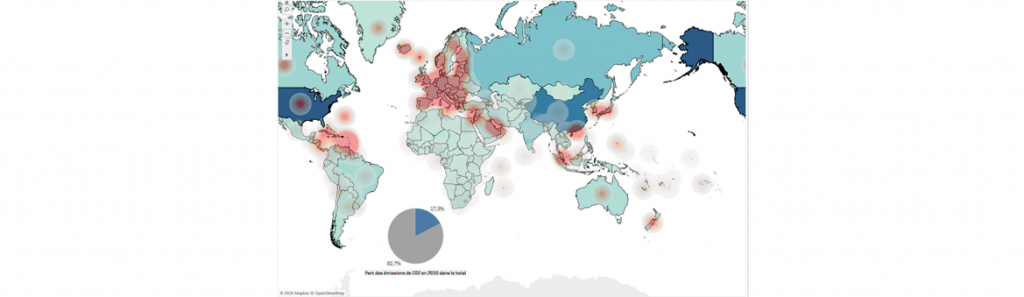
A ce stade, vous avez un graph de type carte avec deux couches, l’une pour représenter l’utilisation d’internet par pays, l’autre pour représenter la consommation énergétique par pays.
Nous allons maintenant ajouter un graphique de type pie chart sur les deux couches précédentes pour représenter les émissions de CO2 en 2010 dans le total des émissions de CO2.
Pour cela nous allons avoir besoin de créer plusieurs champs calculé pour positionner le graph, connaitre les émissions de CO2 en 2010 et enfin créer un ensemble pour configurer une action sur la feuille.
1) Créer un champs calculé de type MAKEPOINT pour positionner notre pie chart sur la carte (ici nous avons choisi de placer le graph au sud de l’Afrique mais les valeurs permettent de le mettre n’importe où).
makepoint(-50, -10)
2) Créer un champs calculé de type MAKEPOINT pour positionner le titre de notre pie chart.
makepoint(-50, -10)
3) Créer un champs calculé pour connaitre les émissions de CO2 en 2010.
if DATEPART(‘year’, [Année]) = 2010 then [Émissions de CO2] end
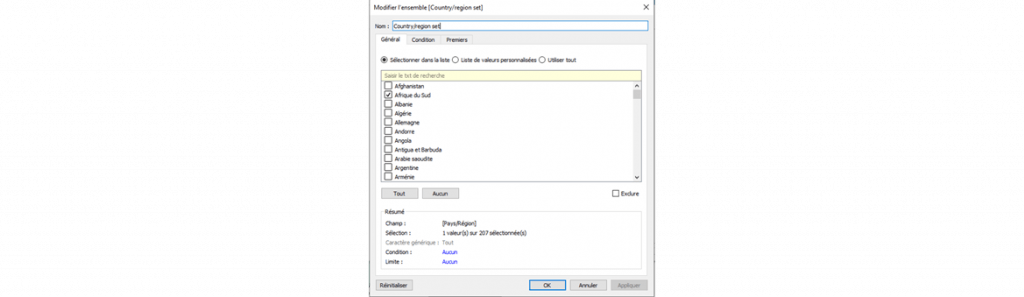
4) Créer un ensemble sur le champs pays/région.
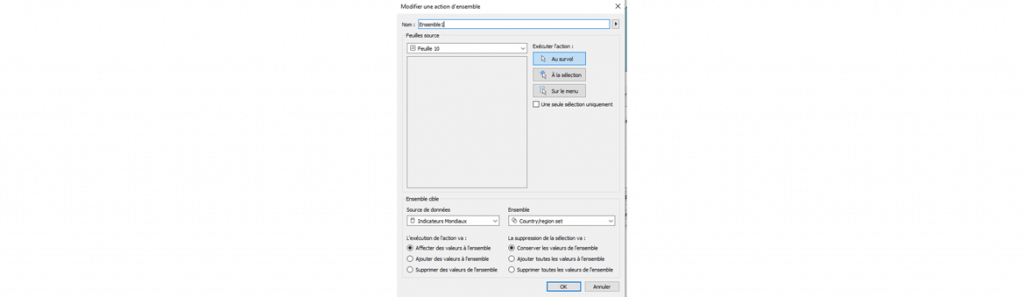
5) Configurer une action au survol d’un pays mettant ainsi à jour le pie chart en fonction du pays survolé.
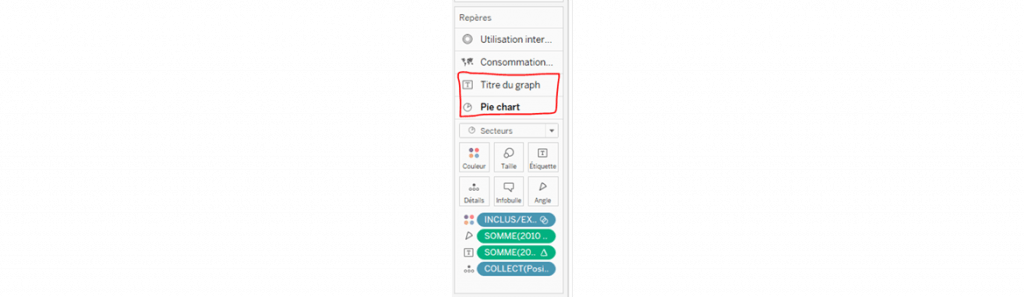
6) Positionner les champs Makepoint sur la carte pour créer deux nouvelles couches et configurer le pie chart.
Et voilà !
Cette nouvelle fonctionnalité va permettre de créer des couches de cartes, mais pas uniquement.
En effet, lorsque l’on crée une carte, les champs longitude et latitude se mettent respectivement sur les étagères de colonnes et de lignes créant ainsi une carte. Mais en inversant les colonnes et les lignes, tableau va générer automatiquement un nuage de point.
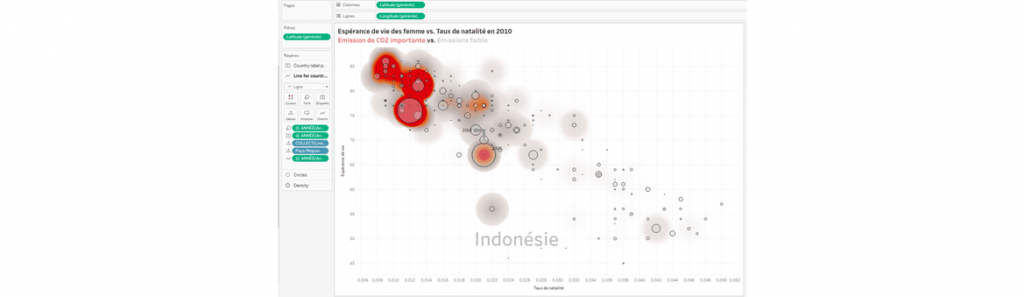
Dans son exemple, Jeffrey Shaffer utilise cette manipulation pour créer un nuage de point avec plusieurs couches. Il va falloir ainsi construire la carte, ajouter les champs nécessaires pour créer les couches et enfin inverser les lignes/colonnes. Voici le résultat obtenu (la méthodologie est disponible ici ).
Ce graph présente l’espérance de vie des femmes et le taux de natalité en 2010 ainsi que les émissions de C02 par pays. Une ligne permet de visualiser l’évolution d’un pays en survolant avec sa souris. Jeffrey Shaffer utilise donc cette nouvelle fonctionnalité de couche de carte pour créer une visualisation de type nuage de point à plusieurs couches.