Article
Comment bien choisir sa palette de couleur pour la dataviz ?
Rédigé par Simon Jahan – Consultant BI Actinvision
Les visualisations de données que nous créons permettent de comprendre et interpréter de l’information dans un amas de données difficilement interprétable à l’œil nu. C’est pourquoi en tant que Data Analyst notre rôle est de mettre en valeur les données au travers de tableaux de bords fonctionnels et intuitifs.
Les couleurs jouent un rôle essentiel dans la mise en avant des informations que nous mettons à disposition des utilisateurs. Omniprésentes dans notre quotidien, dans les publicités, sites internet ou applications que nous consultons, les couleurs attirent l’œil, décorent et communiquent de l’information.
Plusieurs éléments sont à prendre en compte dans le choix des couleurs à appliquer dans un tableau de bord. Premièrement, choisir des couleurs différenciables les unes des autres. En effet, lorsque l’on cherche à mettre en évidence la différenciation entre 2 barres dans un bar chart, par exemple, deux teintes d’une même couleur seront moins efficaces que deux couleurs fortement contrastées.
L’accessibilité du tableau de bord est également un point à considérer lors du choix des couleurs de celui-ci. Ainsi, on privilégiera des couleurs à contraste élevé afin d’éviter toute confusion.
Il est important de choisir des couleurs pertinentes dans leur contexte. Une visualisation représentant des variations de température sera compréhensible d’un clin d’œil si les températures élevées sont représentées par des couleurs chaudes comme le rouge ou l’orange. De la même façon, les températures plus basses seront plus compréhensibles en étant représentées par des couleurs comme le bleu ou le vert qui sont des couleurs froides.
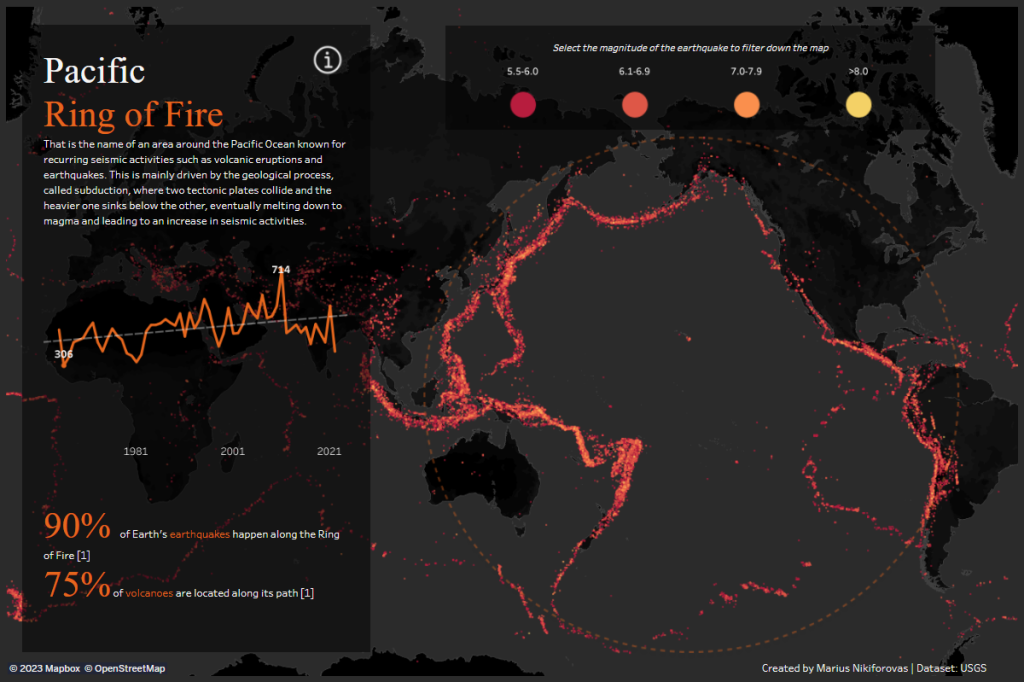
La convention collective peut également être utilisée. Cela permet, via des biais inconscients, d’aider l’utilisateur à comprendre la signification de l’utilisation d’une couleur. Ainsi dans la visualisation Pacific Ring of Fire de Marius Nikiforovas ci-dessous, le choix des couleurs rouge, orange et jaune sont des couleurs convenues pour la représentation du feu ou de la lave. Attention tout de même à bien identifier le public auquel votre tableau de bord s’adresse. La convention collective peut varier d’une partie du monde à l’autre.
Comme mentionné précédemment l’objectif des couleurs est de mettre en évidence de l’information. Par conséquent, la plupart des textes qui sont présents dans notre tableau de bord peuvent être neutres et donc dans des tons de gris, noir ou blanc dans le cas d’un fond sombre. Il en est de même pour toutes les données moins importantes. Dans le cas d’une comparaison de données d’une année sur l’autre, l’année de référence peut être dans une couleur neutre, aidant à mettre en avant les données les plus récentes.
« Qui peut le plus peut le moins ». Il sera très souvent plus agréable et compréhensible de n’utiliser qu’un nombre limité de couleurs différentes. Être clair sur vos intentions dans la représentation de vos données vous permettra de limiter la diversité d’éléments à mettre en évidence, et ainsi vous permettra de limiter le nombre de couleurs à ajouter à votre palette de couleurs.
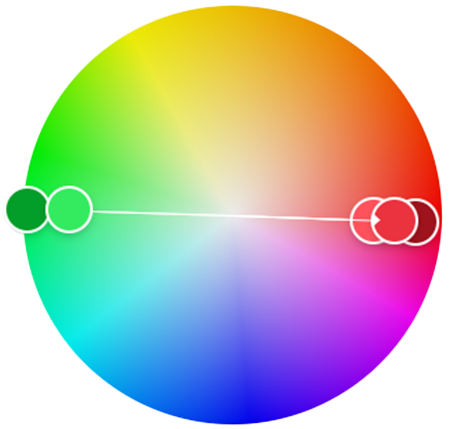
Les théories de couleurs les plus courantes sont les couleurs complémentaires et les couleurs analogues. Sur un cercle chromatique (tel que celui d’Adobe Color ci-dessous) les couleurs complémentaires sont opposées : rouge et vert. On privilégiera ces couleurs pour catégoriser, différencier selon un critère. Les couleurs analogues se situent côté à côté : rouge et rose. Ces couleurs permettent de présenter une variation d’un même ensemble, de créer une sensation de continuité.
Il a également été prouvé scientifiquement que des couleurs chaudes telles que le rouge ou l’orange peuvent éveiller une réponse émotionnelle chez les utilisateurs. Des couleurs plus froides comme le vert ou le bleu ont plus un effet apaisant. De plus, les couleurs pastel attirent moins l’attention que les couleurs saturées. Par conséquent, si l’on souhaite alarmer un utilisateur en lui présentant un indicateur, une couleur chaude et saturée de préférence auront un effet bien plus efficace qu’une couleur froide ou pastel.
En résumé, il est donc essentiel de définir la visée de votre tableau de bord. Celle-ci vous permettra de définir une palette adaptée avec des couleurs chaudes ou froides selon l’émotion que vous souhaitez susciter. Des couleurs saturées pour attirer le regard et éventuellement différencier deux teintes dans votre palette.
Pour aller plus loin : Blog Datawrapper (EN)
Pour valider la lisibilité de votre palette : Viz Palette (EN)